Dans cet article nous allons vous apprendre à Installer votre Pixel Poptify sur vos sites Internet.
<head> de votre site web. Avant la balise </head> de préférence
Qu’est-ce qu’un Pixel ?
Avant toute chose, il est en effet important que vous sachiez ce qu’est un Pixel. Il s’agit d’un morceau de code (type Pixel Facebook par exemple) qui sert à « traquer » les visiteurs sur un site Internet (où ils cliquent, sur quelles pages se rendent-ils le plus,…).
Avec Poptify, nous allons plus loin en permettant à notre Pixel d’afficher également du contenu : nos fameux popups marketing. Ainsi, en plus de l’affichage de contenu à destination de vos visiteurs, nous sommes également capable de mesurer et de remonter diverses informations essentielles au bon fonctionnement de notre outil. Cela permet d’alimenter les statistiques de chacune de vos campagnes ou de récupérer toutes les adresses mails fournies par le biais d’un formulaire placé sur le site par exemple.
Où trouver mon Pixel ?
Une fois connecté à votre Espace Poptify : app.poptify.com vous trouverez facilement l’emplacement de votre Pixel. Celui -ci est unique et correspond au site ajouté à votre compte Poptify.
Dans un premier temps, à droite de votre site web, cliquez sur les trois petits points pour faire apparaître un menu contextuel :
Cliquez sur le bouton pour faire apparaître un popup dans lequel vous trouverez le code de votre Pixel Poptify :
Cliquez simplement sur le bouton « Copier le Pixel » (correspond à une sélection > copier mais en plus rapide)
Installer votre Pixel Poptify
Nous partirons dans cet exemple avec le CMS le plus utilisé au monde : WordPress. Selon votre version (à jour ou non) ou le thème installé, la manipulation sera différente. Nous allons donc vous expliquer l’intégration du Pixel avec un plugin, que tout le monde peut installer : https://fr.wordpress.org/plugins/insert-headers-and-footers/
Dans votre administration WordPress en règle générale : votresite/wp_admin
Installez l’extension via l’onglet « Extensions » > « Ajouter des extensions »

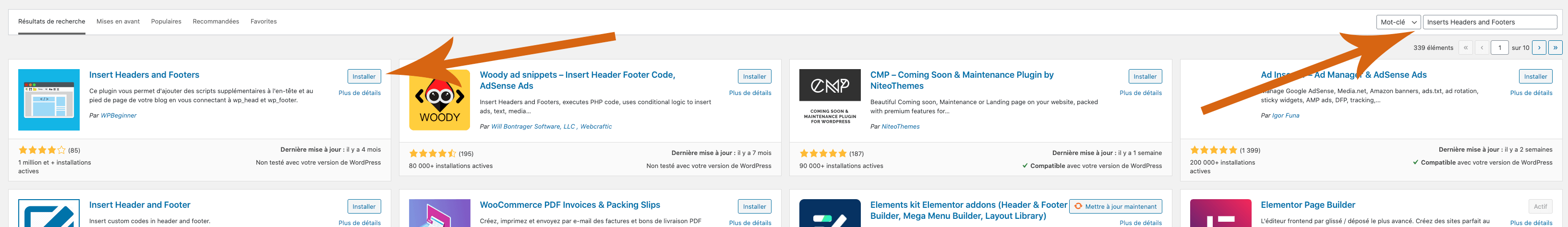
Recherchez ensuite le plugin, installez-le et activez-le
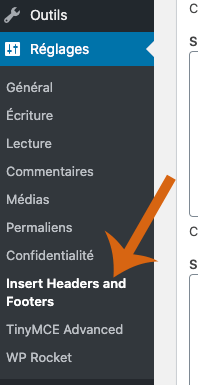
Une fois activé, allez dans ses paramètres afin d’y ajouter le Pixel Poptify. Vous trouverez les paramètres du plugin sous l’onglet Réglages de votre administration.

Nous arrivons à la fin de l’installation. Copiez et collez votre Pixel dans la première partie : « Scripts en en-tête » et sauvegardez.
Pour rappel, votre Pixel doit ressembler à ceci :
<!-- Pixel Code for https://app.poptify.com/ -->
<script async src="https://app.poptify.com/pixel/00000000000000000000000000000000"></script>
<!-- END Pixel Code -->![]()
Votre Pixel Poptify est à présent 100% opérationnel sur votre installation !